-
Vue.js 웹앱 프로젝트 개발환경 구축프론트엔드/Vue.js 2024. 1. 28. 22:45
https://youtube.com/playlist?list=PLfLgtT94nNq3Br68sEe26jkOqCPK_8UQ-&si=3SWWKP_PlIFr4W9q
Vue 로 만드는 직방 / 인스타그램 웹앱
Vue3버전으로 웹앱을 만들어봅시다
www.youtube.com
코딩애플님의 유튜브를 보면서 공부하였습니다.

src 폴더의 App.vue파일에서 코드 짜면 됨 
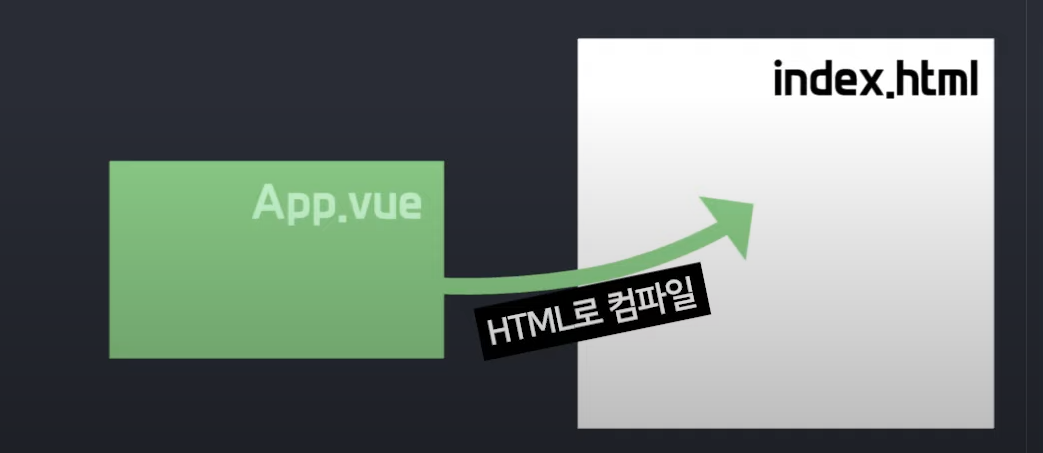
App.vue가 메인페이지. 크롬은 .vue파일을 못 열지만 웹브라우저에 띄울 수 있는 이유는,
public\index.html에서 App.vue에서 짠 코드를 다 박아넣는 식으로 동작하고 있기 때문.
박아넣는 작업을 main.js에서 함.
npm run serve내가 짠 코드 미리보기 명령어, 터미널에 나오는 포트주소 ctrl + click 하면 서버 열림, 코드 짜고 저장하면 바로바로 진행됨
npm이란?
각종 웹개발 라이브러리 설치 도우미, 각종 라이브러리를 쉽게 이용할 수 있게 해주는 패키지 매니저라고 생각하면 됨.
npm install -g @vue/clinpm으로 @vue/cli 설치
-> vue 프로젝트를 빠르게 생성해주는 라이브러리
vue create 프로젝트명vue 프로젝트 생성 명령어


개발환경구축성공! Vue 프로젝트 개발 환경을 구축하며 만난 오류
"vue create" 명령어 실행이 안돼요
오류 : vue create 프로젝트명이 시스템에서 스크립트를 실행할 수 없으므로 파일을 로드할 수 없습니다.
-> 이 오류는 PowerShell에서 실행 권한 정책 (Execution Policy) 때문에 발생하는 것.
PowerShell의 실행 권한 정책은 스크립트 파일을 실행할 수 있는 권한을 제어하는데 사용.
따라서 "vue create" 명령어를 실행하려고 할 때 PowerShell이 스크립트를 실행하지 않도록 막고 있음.
해결 방법
1. 시작메뉴에서 Windows PowerShell 검색
2. 우클릭 후 관리자 권한으로 실행
3. Set-ExecutionPolicy RemoteSigned 입력
4. A (모두 예) 입력
5. 다시 vscode로 돌아와 터미널에 vue create 프로젝트명 명령어 실행 가능!